data:blog.languageDirection
Blogger Data Documentation

- Description de la donnée
data:blog.languageDirectionest une donnée universelle Blogger contenant le paramètre du sens de lecture variable en fonction de la langue du blog.- Intégration dans le code XML
- Dans les nœuds enfants de la balise
<html>, excepté à l'intérieur des marqueurs<![CDATA[ ]]>. - Directives d'usage et niveau de priorité de mise à jour
-
Thème Version 1Garantie d'usage : OuiPriorité basseThème Version 2Garantie d'usage : OuiPriorité moyenneThème DynamiqueGarantie d'usage : OuiPriorité moyenneThème Version 3Garantie d'usage : OuiPriorité haute
- Disponibilité par défaut par type de pages
- Toutes les pages.
- Longueur maximum de la valeur
- Indéfini.
- Set de réglages XML
- Disponible.
- Condition additionnelle
- Aucune.
- Donnée universelle équivalente
blog.locale.languageDirection.
Ressources
Échantillonnage des ressources
blog:
languageDirection: string,
size: number,
length: number,
escaped: string,
jsEscaped: string,
jsonEscaped: string,
cssEscaped: string
Parenté - Enfant de :
- Global
bloglanguageDirection
Caractéristiques et valeurs
| Valeur | Description |
|---|---|
ltr |
Lecture de gauche à droite. |
rtl |
Lecture de droite à gauche. |
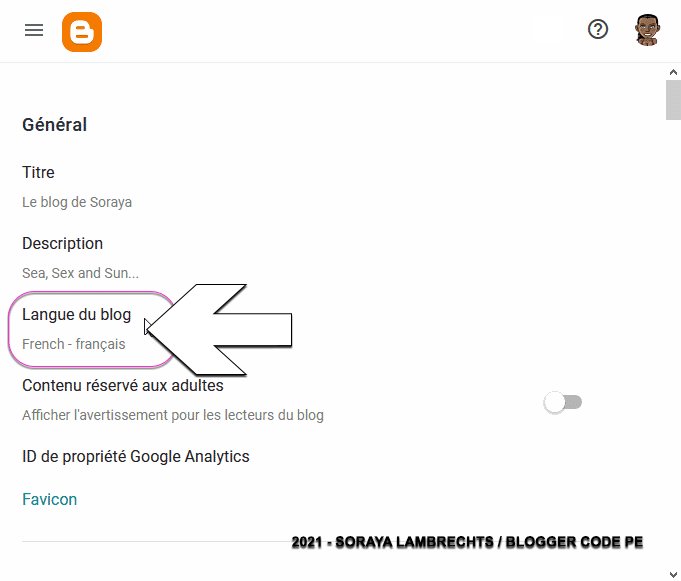
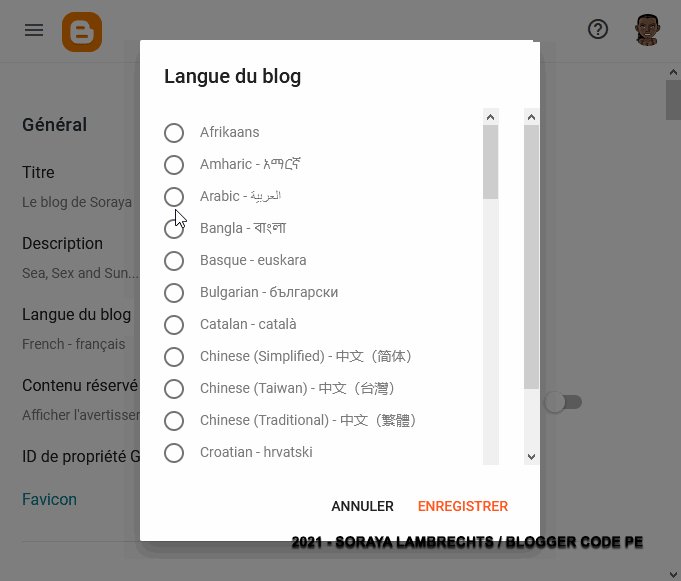
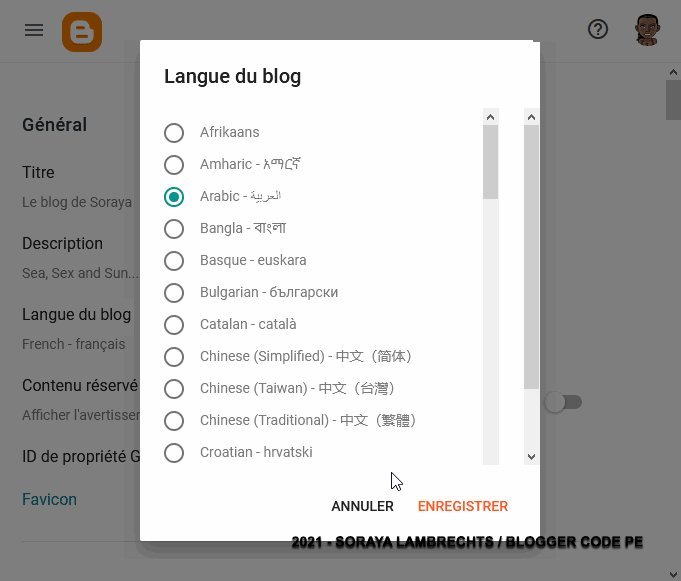
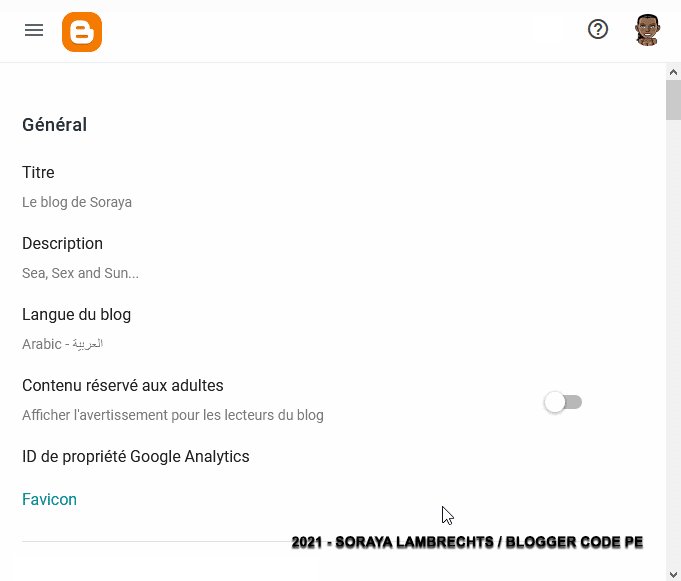
La langue du blog est paramétrable depuis l'interface :
- UI
- Paramètres
- Général
- Langue du blog
Implémentation de la donnée
Méthode de Référence Directe
<!-- Tag --> <data:blog.languageDirection/> <!-- Attribute Value --> <b:eval expr='data:blog.languageDirection'/>
La Direct Reference Method est la méthode la plus simple et la plus directe pour accéder à une donnée. Elle consiste à insérer la donnée telle quelle dans le code XML, sans alias ni encapsulation. Cette approche est adaptée aux données primitives du schéma de données, celles qui peuvent être appelées directement sans transformation ni boucle.
Méthode d'Aliasing de l'Item
<b:with value='data:blog.languageDirection' var='languageDirection'> <!-- Tag --> <data:languageDirection/> <!-- Attribute value --> <b:eval expr='data:languageDirection'/> </b:with>
L’Alias Item Method permet de stocker un item unique dans une variable temporaire à l’aide de <b:with>. Cette approche améliore la lisibilité du code et réduit la redondance lorsque la même valeur est utilisée plusieurs fois.
Méthode d'Aliasing de l'Objet
<b:with value='data:blog' var='b'> <!-- Tag --> <data:b.languageDirection/> <!-- Attribute value --> <b:eval expr='data:b.languageDirection'/> </b:with>
L’Alias Object Method consiste à stocker un objet entier dans une variable temporaire à l’aide de <b:with>. Cette approche permet d’accéder facilement à plusieurs propriétés de l’objet sans répéter son chemin d’accès.
Réglages de la donnée
Les réglages sont des items contenus dans l'objet de la donnée qui renvoient une nouvelle valeur. Ils s'ajoutent à la suite de la donnée.
Introduction aux réglages des données
Les réglages autorisés pour cette donnée sont :
Longueur de la chaîne de caractères
<!-- WITH SIZE --> <data:blog.languageDirection.size/> <!-- WITH LENGTH --> <data:blog.languageDirection.length/>
Le nombre de caractères de la chaîne peut être obtenu en utilisant les suffixes size ou length.
Échappements de la chaîne de caractères
<!-- HTML ESCAPED --> <data:blog.languageDirection.escaped/> <!-- JS ESCAPED --> <data:blog.languageDirection.jsEscaped/> <!-- JSON ESCAPED --> <data:blog.languageDirection.jsonEscaped/> <!-- CSS ESCAPED --> <data:blog.languageDirection.cssEscaped/>
La chaîne de caractères peut être échappée en utilisant les suffixes escaped, jsEscaped, jsonEscaped et cssEscaped.
Exemple d'utilisation
Cette valeur qui détermine le sens de lecture, est généralement utilisée avec la propriété CSS direction [En savoir plus] ou encore avec l'attribut HTML dir [En savoir plus].
<b:switch var='data:blog.languageDirection'> <b:case value='rlt'/> <div expr:dir='data:blog.languageDirection'> Écrire ce texte de droite à gauche </div> <b:case value='ltr'/> <div expr:dir='data:blog.languageDirection'> Écrire ce texte de gauche à droite </div> </b:switch>
<div dir='rtl'> Écrire ce texte de droite à gauche </div>
<div dir='ltr'> Écrire ce texte de gauche à droite </div>
Alias dans le modèle
Cette section permet d'identifier les emplacements dans le fichier XML où la donnée est implémentée sous différents alias. L’alias peut être identique à la clé d’origine ou être une adaptation spécifique à une ou plusieurs inclusions.
Dans le tableau ci-dessous, nous ne mentionnons que les assignations directes sans manipulation de la valeur, à l'exception des réglages appliqués par suffixe.
| Alias | ID Inclusion | Balisage |
|---|---|---|
blog.languageDirection |
toggle |
Original |
blog.languageDirection |
main |
Original |
blog.languageDirection |
main |
Original |
blog.languageDirection |
content |
Original |
blog.languageDirection |
<html> |
Simple
Picture Window
Awesome Inc.
Watermark
Ethereal
Travel
Dynamic
Contempo
Emporio
Essential
Notable
Soho
|