Introduction : Les options des articles

Maîtrisez l’affichage de vos articles sur Blogger ! Les options des articles sont des mini-modules dynamiques qui permettent d’ajouter ou de masquer des informations essentielles dans l’en-tête et le pied de chaque publication. Grâce à ces paramètres, vous pouvez afficher la date de publication, l’auteur, les libellés, la localisation, les boutons de partage et bien d’autres éléments utiles.
Intégrées directement dans le gadget "Articles du blog", ces options vous offrent une personnalisation flexible sans avoir à modifier le code du thème. Que vous souhaitiez optimiser la lisibilité, améliorer l’expérience utilisateur, ou renforcer votre présence sur les moteurs de recherche, chaque détail compte. Découvrez comment tirer parti de ces réglages pour un blog plus structuré et plus engageant !
Les caractéristiques des options selon les thèmes Blogger
L'affichage des options des articles varie en fonction du type de thème Blogger utilisé. Certaines fonctionnalités sont entièrement personnalisables, tandis que d’autres sont limitées ou imposées par la structure du thème.
Le tableau ci-dessous donne un aperçu des principales caractéristiques des options selon les différentes générations de thèmes Blogger.
Ce qui n’est pas pris en compte :
Les exceptions propres à certains thèmes.
Les éventuelles conditions additionnelles influençant l’affichage.
Les thèmes tiers développés en dehors de Blogger.
Les masquages appliqués dans les thèmes responsives.
Grâce à ce comparatif, vous pourrez mieux comprendre quelles options sont disponibles, réagencées ou limitées selon le modèle de votre blog.
| Bureau 2006 | Bureau 2010 | Mobile Default 2010 | Dynamique Bureau | Dynamique Mobile | Modernes 2017 | |
|---|---|---|---|---|---|---|
| Version du thème | 1 | 2 | 2 | 2 | 2 | 3 |
| Version du gadget | 1 | 1 | 1 | 1 | 1 | 2 |
| Les principales caractéristiques | ||||||
| Compatibilité | Oui | Oui | Oui | Oui | Oui | Oui |
| Gadgets | Blog | Blog | Blog | Non | Non | Blog FeaturedPost PopularPosts |
| Interrupteurs | Oui | Oui | Oui | Non | Non | Oui |
| Réagencement | Abandonné | Abandonné | Oui | Non | Non | Oui |
| Mode développeurs (avancé) | ||||||
| CSS personnalisés | Oui | Oui | Non | Oui | Non | Oui |
| XML personnalisé | Expérimental | Expérimental | Non | Non | Non | Expérimental |
| Plugins tiers | Expérimental | Expérimental | Non | Non | Non | Expérimental |
| Emplacements des options amovibles | ||||||
| En-tête - Ligne 0 | Non | Non | Non | Non | Oui | |
| En-tête - Ligne 1 | Oui | Oui | Oui | Oui | ||
| Pied - Ligne 0 | Non | Non | Non | Oui | ||
| Pied - Ligne 1 | Oui | Oui | Oui | Oui | ||
| Pied - Ligne 2 | Oui | Oui | Oui | Oui | ||
| Pied - Ligne 3 | Oui | Oui | Non | Oui | ||
Activer et réorganiser les options des articles
Les options des articles sont personnalisables sur tous les thèmes, à l'exception des thèmes dynamiques, où leur affichage est imposé par la structure du modèle.
💡 Par défaut, ces options sont accessibles et configurables via le panneau de configuration du gadget Blog.
Étape 1 : Accéder aux réglages des options
- Rendez-vous dans l’interface de Blogger.
- Cliquez sur Mise en page.
- Repérez le gadget "Articles du blog" et cliquez sur Modifier.
- UI
- Mise en page
- Modifier Articles du blog
Étape 2 : Activer les options souhaitées
Dans le panneau de configuration, cochez les options que vous souhaitez afficher, telles que :
- Date de publication
- Nom de l’auteur
- Libellés de l’article
- Boutons de partage
- etc…
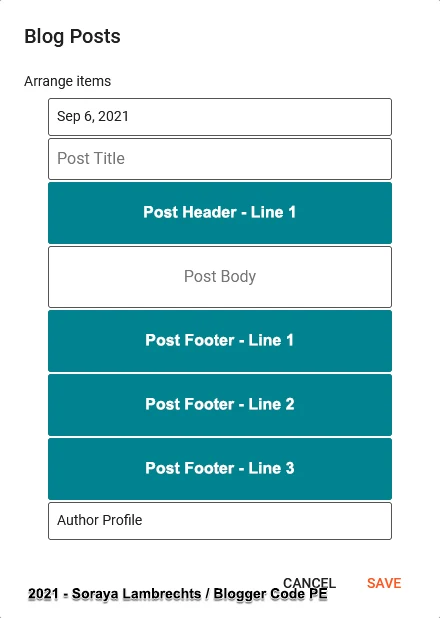
Étape 3 : Réagencer les options
Vous pouvez réorganiser l'affichage des options par simple glisser-déposer.
Emplacements possibles :
-
Post-header line 1
Entre le titre et le corps de l'article.
-
Post-footer line 1, 2 ou 3
Sous le corps de l'article.
Les options par Génération de thèmes
Thèmes de la collection 2010 et versions antérieures
Les options des articles sont apparues en 2006, mais elles ont longtemps souffert de problèmes d'affichage et de dysfonctionnements, souvent dus à la personnalisation du fichier XML du thème.
- Certains éléments n’apparaissaient pas correctement.
- Les options ne respectaient pas toujours l’ordre défini.
En 2016, Blogger a corrigé une partie du problème en intégrant tous les codes des options directement dans le modèle par défaut du gadget Blog.
-
Avant 2016
Les options étaient générées dynamiquement en fonction des réglages… sauf si le fichier XML du gadget avait été modifié. Autant dire que c’était le bazar. 😅
-
Depuis 2016
On peut activer/désactiver les options sans souci, mais le réagencement a été désactivé. Blogger n’a pas annoncé de correctif à ce jour.
Réagencement manuel possible !
Bonne nouvelle : Même si le réagencement via l’interface Blogger est bloqué, vous pouvez toujours modifier manuellement l’ordre des options dans l’éditeur XML du thème.
Code XML de l'inclusion "post" dans le gadget Blog
Code XML de l'inclusion "mobile-post" dans le gadget Blog
Où sont placées les options dans le code ?
Dans le fichier XML du thème, les options des articles sont définies à l’intérieur des divisions spécifiques. Voici les principales balises utilisées :
Entête de l'article - Entre le titre et l'article
<div class='post-header-line-1'> </div>
Pied de l'article - Ligne 1
<div class='post-footer-line post-footer-line-1'> </div>
Pied de l'article - Ligne 2
<div class='post-footer-line post-footer-line-2'> </div>
Pied de l'article - Ligne 3
<div class='post-footer-line post-footer-line-3'> </div>
Thèmes Dynamiques : un système figé
Les thèmes Dynamiques sont un cas particulier dans l’univers Blogger. Contrairement aux autres modèles, ici, tout est prédéfini et il n’existe aucune option pour modifier l’affichage via l’interface.
En résumé :
Les options des articles sont activées automatiquement, si elles sont disponibles dans l’API Blogger.
Aucune possibilité de réagencement des options.
Personnalisation : ce qui est possible (et ce qui ne l’est pas)
-
Ce que vous ne pouvez PAS faire :
Modifier la structure HTML des options.
Réorganiser l’affichage des éléments dans l’article.
-
Ce que vous pouvez faire :
Appliquer du CSS pour modifier l’apparence des options.
Masquer certaines options via des règles CSS.
Thèmes de la collection 2017 : L'ultime évolution
Avec les thèmes Contempo, Emporio, Essential, Notable et Soho, Blogger a enfin trouvé LA formule gagnante.
Fini les bugs, fini les limitations absurdes : cette génération met KO tous les anciens modèles.
Pourquoi cette version est révolutionnaire ?
-
Conception infaillible
Le moteur a été repensé, les gadgets sont optimisés, et le tout fonctionne sans accroc.
-
Interrupteurs ultra-efficaces
Vous activez, désactivez, et tout s’adapte en un clic, sans surprise ni glitchs.
-
Réagencement enfin fiable
Vous placez les options où vous voulez, et cette fois… ça RESTE en place.
-
Support étendu aux autres gadgets
Les mêmes principes ont été appliqués aux gadgets FeaturedPost et PopularPosts, offrant une flexibilité jamais vue.
-
Si bug il y a, il vient de Blogger, pas de votre thème
Adieu les casses-têtes ! Blogger a fait le ménage, et ce qui reste est solide comme un roc.
Comment ça fonctionne ?
Pas besoin de vous noyer dans des explications techniques ici (on sait que vous êtes pressés !). Mais si vous aimez bidouiller, voici les bases de ce système bétonné :
-
Les options sont triées en fonction de leur emplacement dans l’article :
En-tête →
headerBylinePied d’article →
footerBylinesGadgets supplémentaires (FeaturedPost et PopularPosts) →
snippetedPostByline
-
La gare centrale des options : le commutateur
Une fois bien triées, les options passent à la gare centrale, où elles prennent le bon train vers leur destination finale →
bylineRegion.
Mode avancé : Données universelles et emplacements
À quoi servent ces données ?
Les données universelles permettent de contrôler dynamiquement les options des articles dans les thèmes Modernes. Elles définissent quelles options sont actives et où elles s'affichent dans l'article.
En clair :
Ces données sont uniquement disponibles avec les options amovibles.
Elles rendent le fonctionnement des options plus souple et évitent des redondances inutiles.
Elles permettent d’identifier et de manipuler facilement les éléments affichés.
Échantillonnage des ressources
Les options des articles sont organisées dans une hiérarchie JSON-like, accessible via les objets data:widgets.
widgets:
Blog:
first:
headerByline:
regionName: string,
items:
name: string,
label: string
,
footerBylines:
regionName: string,
items:
name: string,
label: string
,
allBylineItems:
name: string,
label: string
Exemple de mise en œuvre
Dans le modèle par défaut, Blogger utilise un commutateur avec plusieurs inclusions. Voici une autre méthode d’utilisation qui permet de voir comment exploiter ces données en un seul bloc.
⚠ Attention : Le set de données ne contient pas directement les éléments pour reconstruire les plugins. Pour cela, vous devez utiliser le dictionnaire des gadgets Blog, FeaturedPost et PopularPosts.
<b:with value='data:widgets.Blog.first' var='option'> <p>Il y a <data:option.allBylineItems.size/> options activées :</p> <ul> <b:loop values='data:option.allBylineItems' var='item'> <li> <data:item.name/> : L'étiquette est <i><b:eval expr='data:item.label ? data:item.label : "vide"'/></i> </li> </b:loop> </ul> <p>Les emplacements sont :</p> <ul> <b:with value='data:option.headerByline' var='byline'> <li> <data:byline.regionName/> : <ul> <b:loop values='data:byline.items' var='item'> <li><data:item.name/></li> </b:loop> </ul> </li> </b:with> <b:loop values='data:option.footerBylines' var='byline'> <li> <data:byline.regionName/> : <ul> <b:loop values='data:byline.items' var='item'> <li><data:item.name/></li> </b:loop> </ul> </li> </b:loop> </ul> </b:with>
Récapitulatif des options : ce qu’il faut retenir
Il est impossible de résumer en une seule fiche toutes les subtilités des options des articles sur Blogger. Entre les différentes générations de thèmes, les packs de fonctionnalités, les conditions spécifiques, et les exceptions par type de page, le fonctionnement peut sembler complexe.
Mais ne vous inquiétez pas ! Si une option ne s’affiche pas, semble mal positionnée, ou fonctionne différemment selon le thème, il y a toujours une explication technique derrière. C’est pourquoi nous avons détaillé chaque option dans un tableau complet, permettant de voir :
Son nom technique et sa prise en charge selon les générations de thèmes.
Si elle peut être réagencée via l’interface.
Son statut actuel (Disponible, en cours d’abandon, disparue).
Explorez le tableau ci-dessous pour identifier rapidement comment et où une option est prise en charge.
| Les options + Fiches détaillées | Nom technique | Agencement | Bureau 2006 | Bureau 2010 | Mobile Default 2010 | Dynamique Bureau | Dynamique Mobile | Modernes 2017 |
|---|---|---|---|---|---|---|---|---|
| Les options courantes | ||||||||
| Date de l'entête | N/A | Non | Oui | Oui | Oui | Non | Non | Non |
| Date de publication | timestamp |
Oui | Oui | Oui | Oui | Oui | Oui | Oui |
| Auteur de l'article | author |
Oui | Oui | Oui | Oui | Oui | Oui | Oui |
| Lien vers les commentaires | comments |
Oui | Oui | Oui | Oui | Oui | Oui | Oui |
| Libellés de l'article | labels |
Oui | Oui | Oui | Non | Oui | Oui | Oui |
| Lien d'envoi par email | icons |
Oui | Oui | Oui | Non | Non | Non | Oui |
| Boutons de partage | share |
Oui | Oui | Oui | Oui | Oui | Oui | Oui |
| Localisation | location |
Oui | Oui | Oui | Non | Oui | Oui | Oui |
| Profil de l'auteur | N/A | Non | Oui | Oui | Non | Non | Non | Oui |
| Les options en cours d'abandon | ||||||||
| Lien modification rapide | icons |
Déprécié | En cours d'abandon | En cours d'abandon | Non | Oui | Oui | Non |
| Les options disparues | ||||||||
| Étoiles de notation |
Sondage permettant aux lecteurs d'évaluer la publication. L'option a disparue en 2013 en raison d'un faible usage. |
|||||||
| Liens vers cet article |
Arrêt suite à la dépréciation de Google Feed API en décembre 2016. |
|||||||
| Réactions des lecteurs |
Sondage permettant aux lecteurs de choisir une réaction en rapport avec la publication. L'option a disparue en mars 2021 en raison d'un faible usage. |
|||||||