Facebook : Bouton partager / Share button

Le bouton Partager est un plugin du réseau social Facebook qui permet à vos visiteurs d'ajouter un message personnalisé aux liens de vos articles avant de les partager sur leur profil ou ailleurs sur cette plate-forme.
La version présentée sur cette page est spécialement conçue pour travailler dans l'éditeur XML de Blogger.
Le bouton peut être relié aux articles des gadgets Blog, PopularPosts (articles populaires), FeaturedPost (Article en vedette) ou encore à la page courante dans un gadget "AddToBlogger".
En obtenant et en utilisant des plugins Facebook, vous acceptez les conditions d'utilisation de Facebook.
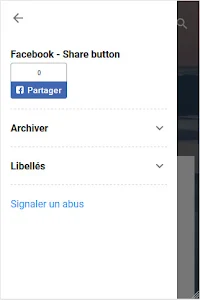
Présentation du bouton
Le code proposé ci-dessous répond aux exigences des thèmes Blogger (Layouts Version 1 2 3) et au standard HTML5.
Il propose diverses solutions pour intégrer le bouton sur un blog : Dans les options des articles, dans la version mobile personnalisée, dans un gadget AddToBlogger, etc...
Palette des boutons
| Liens | Petits Boutons | Gros Boutons |
|---|---|---|
Générer un bouton
Configurez les options dans ce tableau et suivez les instructions d'installation.
<b:if cond='true'> <b:comment render='true'> Share button Facebook - Blogger Code - Ref.: https://bit.ly/bc-fbShare </b:comment> <b:with value='{ href: data:post.url, layout: "button_count" }' var='bc'> <div class='fb-share-button'> <b:attr name='data-href' expr:value='data:bc.href.canonical ?: data:bc.href'/> <b:attr name='data-layout' expr:value='data:bc.layout'/> <b:attr name='data-size' expr:value='data:bc.size'/> <b:attr name='data-mobile_iframe' expr:value='data:bc.mobile_iframe'/> </div> </b:with> </b:if>
Les thèmes officiels compatibles avec vos choix sont :
- Essential
- Contempo
- Emporio
- Notable
- Soho
Où recopier ce code ?
Le bouton est associé aux articles du gadget Blog. Choisissez l'un de ces emplacements :
Et enfin, pour terminer, vous devez équiper votre blog du script Facebook JS SDK.
Références
Pour personnaliser manuellement le bouton, vous devez modifier l'objet situé dans la 1ère balise <b:with>.
| Paramètre | Description | Valeurs | Valeur par défaut | |
|---|---|---|---|---|
href |
L’URL absolue de la page qui sera partagée. | Obligatoire | ||
layout |
La disposition du bouton. | box_countbutton_countbuttonicon_linkiconlink |
icon_link |
Facultatif |
mobile_iframe |
S’il est défini sur true, le bouton Partager ouvrira la boîte de dialogue Partager dans une iFrame (au lieu d’une fenêtre contextuelle) en haut de votre blog sur mobile. |
truefalse |
false |
Facultatif |
size |
La taille du bouton. | smalllarge |
small |
Facultatif |
<b:with value='{ href: data:view.url, layout: "button", mobile_iframe: true, size: "large" }' var='bc'>