data:showGraphicalCounter
Blogger Data Documentation

- Description de la donnée
data:showGraphicalCounterest une donnée Blogger du gadget « Statistiques du blog » contenant la valeur du paramètre d'activation du compteur graphique (compteur noir).- Intégration dans le code XML
- Dans les nœuds enfants du gadget Stats.
- Directives d'usage et niveau de priorité de mise à jour
-
Thème Version 1Garantie d'usage : OuiPriorité faibleThème Version 2Garantie d'usage : OuiPriorité moyenneThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : OuiPriorité haute
- Disponibilité par défaut par type de pages
- Toutes les pages.
- Longueur maximum de la valeur
- Indéfini.
- Set de réglages XML
- Inexistant.
- Condition additionnelle
- Aucune.
Ressources
Échantillonnage des ressources
widget:
type: Stats,
version: 1 | 2
,
this:
showGraphicalCounter: boolean
Parenté - Enfant de :
- Stats
thisshowGraphicalCounter
Contrôle de la valeur
Valeur
La donnée ne peut contenir que l'une de ces valeurs :
| Valeur | Réglage |
|---|---|
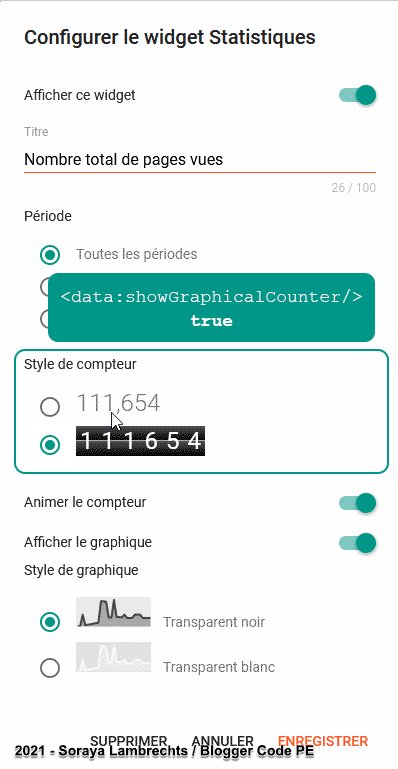
true |
Vrai. Le style de compteur est le compteur graphique. |
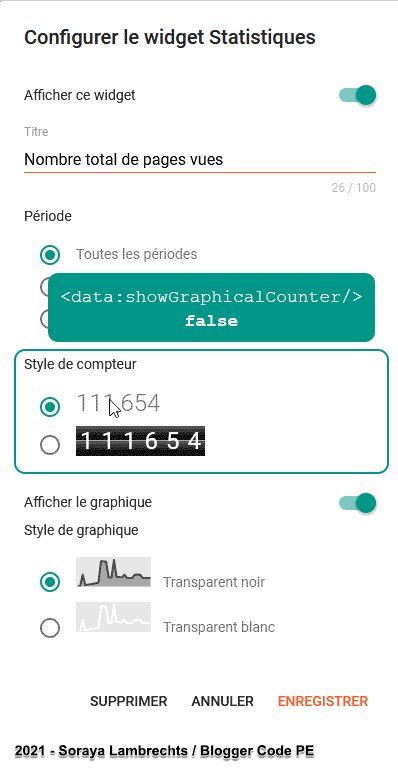
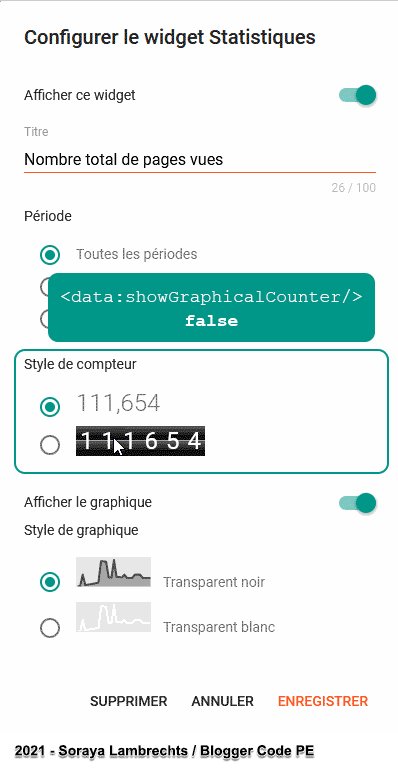
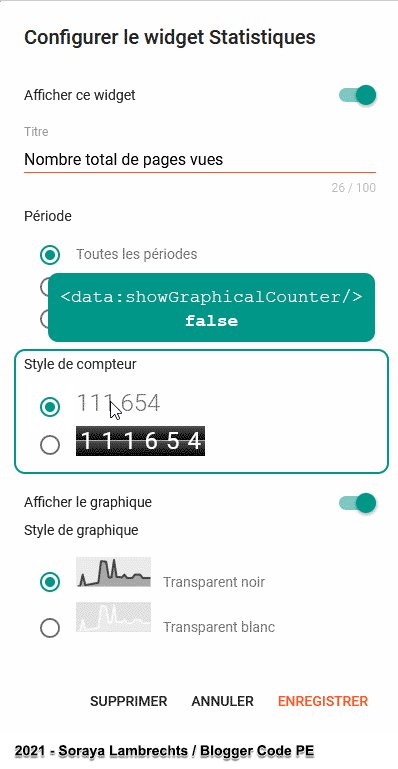
false |
Faux. le style de compteur n'est pas le compteur graphique. |
Activer/Désactiver
La valeur est paramétrable via le panneau de configuration du gadget :
- UI
- Mise en page
- Modifier gadget Stats
- Style de compteur
- Compteur Noir
Implémentation de la donnée
Méthode de Référence Directe
<b:includable id='main'> <!-- Tag --> <data:showGraphicalCounter/> <!-- Attribute value --> <b:eval expr='data:showGraphicalCounter'/> </b:includable>
La Direct Reference Method est la méthode la plus simple et la plus directe pour accéder à une donnée. Elle consiste à insérer la donnée telle quelle dans le code XML, sans alias ni encapsulation. Cette approche est adaptée aux données primitives du schéma de données, celles qui peuvent être appelées directement sans transformation ni boucle.
Méthode d’Aliasing de l’Item
<b:includable id='main'> <b:with value='data:showGraphicalCounter' var='element'> <!-- Tag --> <data:element/> <!-- Attribute value --> <b:eval expr='data:element'/> </b:with> </b:includable>
L’Alias Item Method permet de stocker un item unique dans une variable temporaire à l’aide de <b:with>. Cette approche améliore la lisibilité du code et réduit la redondance lorsque la même valeur est utilisée plusieurs fois.
Méthode d’Aliasing de l’Instance du Gadget
<b:includable id='main' var='this'> <!-- Tag --> <data:this.showGraphicalCounter/> <!-- Attribute value --> <b:eval expr='data:this.showGraphicalCounter'/> </b:includable>
La Gadget Instance Aliasing Method consiste à stocker l’instance du gadget en cours dans une variable temporaire définie dans la balise principale <b:includable>, afin de faciliter l’accès à ses données. Elle permet également de réutiliser les inclusions enfants (ou inclusions communes) qui partagent des jeux de données similaires, même lorsque les items ne sont pas situés dans le même dictionnaire.
Instructions booléennes
Les instructions booléennes permettent d'exécuter des actions spécifiques selon qu'une condition est vraie ou fausse. Elles offrent un contrôle précis sur l'affichage et le comportement des éléments.
Condition
<b:includable id='main'> <b:if cond='data:showGraphicalCounter'> <!-- Code executed when the condition is true --> </b:if> </b:includable>
<b:includable id='main'> <b:if cond='data:showGraphicalCounter'> <!-- Code executed when the condition is true --> <b:else/> <!-- Code executed when the condition is false --> </b:if> </b:includable>
<b:includable id='main'> <b:if cond='not data:showGraphicalCounter'> <!-- Code executed when the data is false --> </b:if> </b:includable>
Les balises conditionnelles permettent d'exécuter une action si une condition est remplie. Elles sont souvent utilisées pour afficher ou masquer du contenu en fonction d'une valeur spécifique.
Commutateur
<b:includable id='main'> <b:switch var='data:showGraphicalCounter'> <b:case value='true'/> <!-- Code executed if the value is true --> <b:default/> <!-- Code executed if no condition matches --> </b:switch> </b:includable>
Le commutateur (<b:switch>) permet de gérer plusieurs cas en fonction de la valeur de la donnée. Chaque cas (<b:case>) est évalué jusqu'à ce qu'une correspondance soit trouvée.
Sélecteur Ternaire
<b:includable id='main'> <!-- Return one value if true, another if false --> <b:eval expr='data:showGraphicalCounter ? "value if true" : "value if false"'/> </b:includable>
Le sélecteur ternaire est une méthode concise permettant de retourner une valeur selon qu'une condition est vraie ou fausse.
Alias dans le modèle
Cette section permet d'identifier les emplacements dans le fichier XML où la donnée est implémentée sous différents alias. L’alias peut être identique à la clé d’origine ou être une adaptation spécifique à une ou plusieurs inclusions.
Dans le tableau ci-dessous, nous ne mentionnons que les assignations directes sans manipulation de la valeur, à l'exception des réglages appliqués par suffixe.