data:showlocation
Blogger Data Documentation

- Description de la donnée
data:showlocationest une donnée Blogger du gadget Profile contenant une valeur booléenne qui indique si la localisation mentionnée dans le profil de l'administrateur peut être affichée.- Intégration dans le code XML
- Dans les nœuds enfants du gadget Profile.
- Directives d'usage et niveau de priorité de mise à jour
-
Thème Version 1Garantie d'usage : OuiPriorité faibleThème Version 2Garantie d'usage : OuiPriorité moyenneThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : OuiPriorité haute
- Disponibilité par défaut par type de pages
- Toutes les pages.
- Set de réglages XML
- Inexistant.
- Conditions additionnelles
- Le profil Blogger de l'administrateur doit être partagé.
- Le blog ne doit pas être collectif.
Ressources
Échantillonnage des ressources
widget:
type: Profile,
version: 1 | 2
,
showlocation: boolean
Parenté - Enfant de :
- Profile
thisshowlocation
Contrôle de la valeur
Valeur
La donnée ne peut contenir que l'une de ces valeurs :
| Valeur | Signification |
|---|---|
true |
Vrai. L'affichage de la localisation est autorisée. |
false |
Faux. L'affichage de la localisation n'est pas autorisée. |
Activer/Désactiver
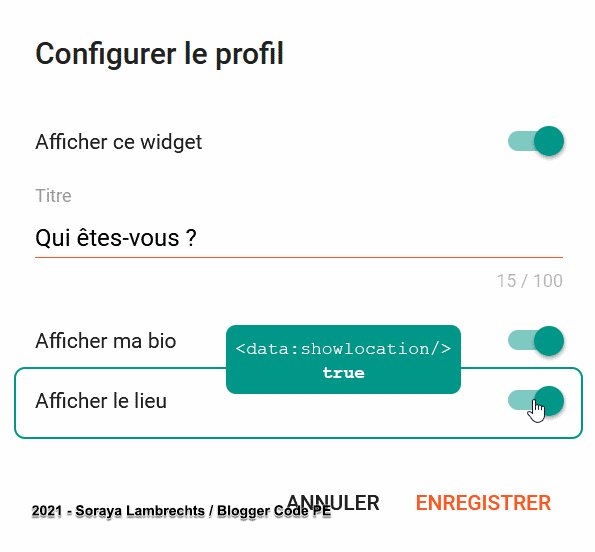
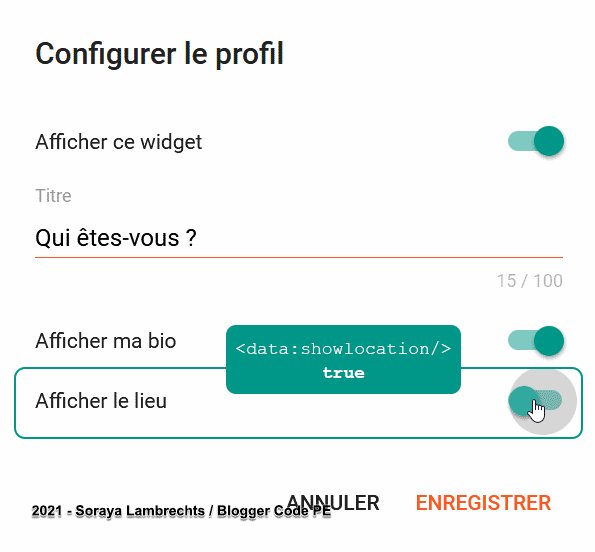
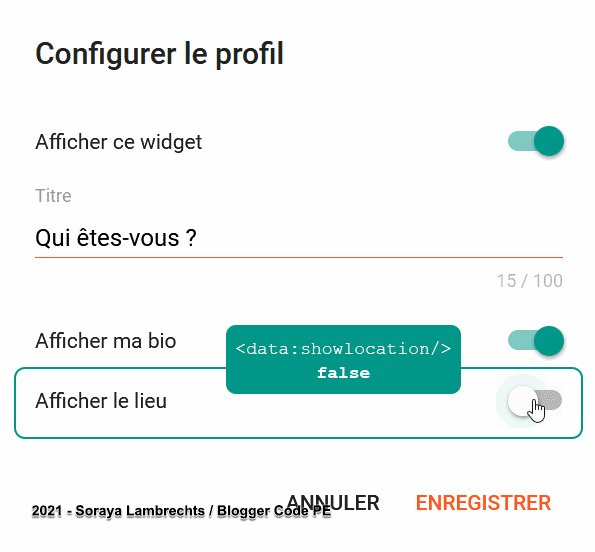
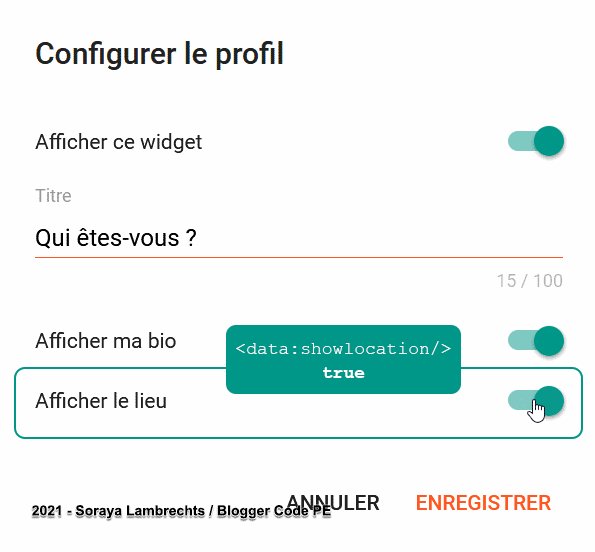
La valeur est paramétrable via le panneau de configuration du gadget :
- UI
- Mise en page
- Modifier gadget Profile
- Afficher le lieu
Remarque
Accorder une autorisation d'affichage du lieu n'est pas une garantie pour qu'elle s'affiche dans le gadget. Plusieurs critères sont pris en considération et appliqués à location.
Implémentation de la donnée
Méthode de Référence Directe
<b:includable id='main'> <!-- Tag --> <data:showlocation/> <!-- Attribute value --> <b:eval expr='data:showlocation'/> </b:includable>
La Direct Reference Method est la méthode la plus simple et la plus directe pour accéder à une donnée. Elle consiste à insérer la donnée telle quelle dans le code XML, sans alias ni encapsulation. Cette approche est adaptée aux données primitives du schéma de données, celles qui peuvent être appelées directement sans transformation ni boucle.
Méthode d’Aliasing de l’Item
<b:includable id='main'> <b:with value='data:showlocation' var='element'> <!-- Tag --> <data:element/> <!-- Attribute value --> <b:eval expr='data:element'/> </b:with> </b:includable>
L’Alias Item Method permet de stocker un item unique dans une variable temporaire à l’aide de <b:with>. Cette approche améliore la lisibilité du code et réduit la redondance lorsque la même valeur est utilisée plusieurs fois.
Méthode d’Aliasing de l’Instance du Gadget
<b:includable id='main' var='this'> <!-- Tag --> <data:this.showlocation/> <!-- Attribute value --> <b:eval expr='data:this.showlocation'/> </b:includable>
La Gadget Instance Aliasing Method consiste à stocker l’instance du gadget en cours dans une variable temporaire définie dans la balise principale <b:includable>, afin de faciliter l’accès à ses données. Elle permet également de réutiliser les inclusions enfants (ou inclusions communes) qui partagent des jeux de données similaires, même lorsque les items ne sont pas situés dans le même dictionnaire.
Instructions booléennes
Les instructions booléennes permettent d'exécuter des actions spécifiques selon qu'une condition est vraie ou fausse. Elles offrent un contrôle précis sur l'affichage et le comportement des éléments.
Condition
<b:includable id='main'> <b:if cond='data:showlocation'> <!-- Code executed when the condition is true --> </b:if> </b:includable>
<b:includable id='main'> <b:if cond='data:showlocation'> <!-- Code executed when the condition is true --> <b:else/> <!-- Code executed when the condition is false --> </b:if> </b:includable>
<b:includable id='main'> <b:if cond='not data:showlocation'> <!-- Code executed when the data is false --> </b:if> </b:includable>
Les balises conditionnelles permettent d'exécuter une action si une condition est remplie. Elles sont souvent utilisées pour afficher ou masquer du contenu en fonction d'une valeur spécifique.
Commutateur
<b:includable id='main'> <b:switch var='data:showlocation'> <b:case value='true'/> <!-- Code executed if the value is true --> <b:default/> <!-- Code executed if no condition matches --> </b:switch> </b:includable>
Le commutateur (<b:switch>) permet de gérer plusieurs cas en fonction de la valeur de la donnée. Chaque cas (<b:case>) est évalué jusqu'à ce qu'une correspondance soit trouvée.
Sélecteur Ternaire
<b:includable id='main'> <!-- Return one value if true, another if false --> <b:eval expr='data:showlocation ? "value if true" : "value if false"'/> </b:includable>
Le sélecteur ternaire est une méthode concise permettant de retourner une valeur selon qu'une condition est vraie ou fausse.
Alias dans le modèle
Cette section permet d'identifier les emplacements dans le fichier XML où la donnée est implémentée sous différents alias. L’alias peut être identique à la clé d’origine ou être une adaptation spécifique à une ou plusieurs inclusions.
Dans le tableau ci-dessous, nous ne mentionnons que les assignations directes sans manipulation de la valeur, à l'exception des réglages appliqués par suffixe.
| Alias | ID Inclusion | Balisage |
|---|---|---|
showlocation |
main |
Original |
showlocation |
userProfileInfo |
Original |