data:shownum
Blogger Data Documentation

- Description de la donnée
data:shownumest une donnée numérique Blogger des gadgets « Liste » et « Liste des liens » contenant le nombre maximum d'éléments de la liste à afficher.- Intégration dans le code XML
- Dans les nœuds enfants des gadgets LinkList et TextList.
- Directives d'usage et niveau de priorité de mise à jour
-
Thème Version 1Garantie d'usage : AbandonnéPriorité indéfinieThème Version 2Garantie d'usage : ExpérimentalPriorité indéfinieThème DynamiqueGarantie d'usage : AucuneAucune prioritéThème Version 3Garantie d'usage : ExpérimentalPriorité indéfinie
- Disponibilité par défaut par type de pages
- Toutes les pages.
- Valeurs min. et max. du nombre
- Min. :
1ou vide. - Max. : Indéfini.
- Set de réglages XML
- Inexistant.
- Condition additionnelle
- Aucune.
Ressources
Échantillonnage des ressources
widget:
type: LinkList|TextList,
version: 1 | 2
,
this:
shownum: number
Contrôle de la valeur
Valeur
La donnée ne peut contenir que 2 types de valeur :
- Un nombre égal ou supérieur à 1 - Pour définir la taille maximum de la liste.
- Vide - Pour ne pas définir de taille maximum.
Choisir une valeur
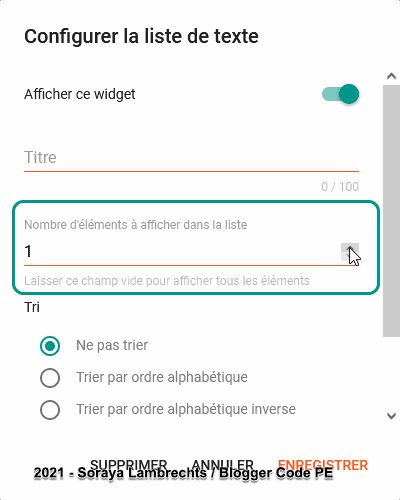
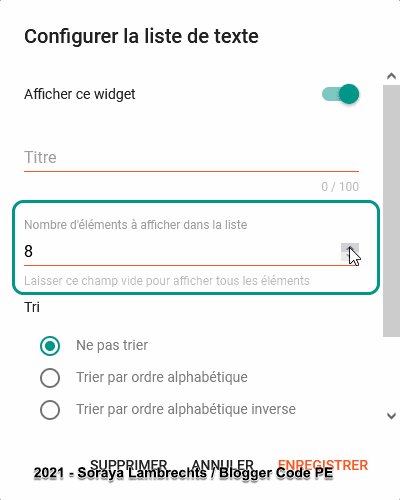
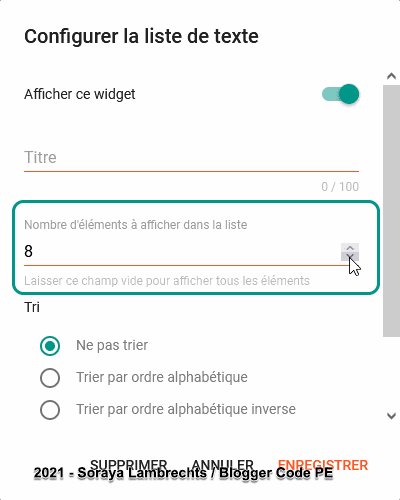
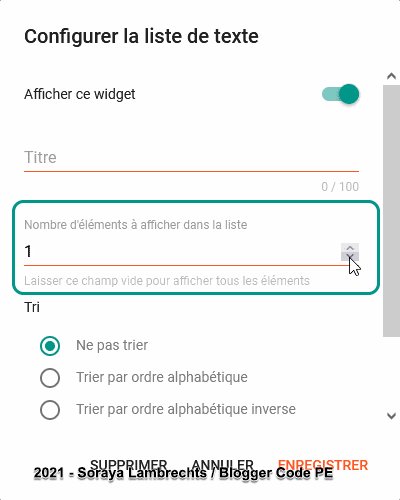
La valeur peut être sélectionnée via le panneau de configuration des gadgets :
- UI
- Mise en page
- Modifier gadget LinkList
- Nombre d'éléments à afficher dans la liste
- UI
- Mise en page
- Modifier gadget TextList
- Nombre d'éléments à afficher dans la liste
Quelque soit le gadget, la donnée contiendra exactement la même valeur saisie dans l'interface. Si la cellule est vide, la donnée le sera également.
Implémentation de la donnée
Méthode de Référence Directe
<b:includable id='main'> <!-- Tag --> <data:shownum/> <!-- Attribute value --> <b:eval expr='data:shownum'/> </b:includable>
La Direct Reference Method est la méthode la plus simple et la plus directe pour accéder à une donnée. Elle consiste à insérer la donnée telle quelle dans le code XML, sans alias ni encapsulation. Cette approche est adaptée aux données primitives du schéma de données, celles qui peuvent être appelées directement sans transformation ni boucle.
Méthode d’Aliasing de l’Item
<b:includable id='main'> <b:with value='data:shownum' var='element'> <!-- Tag --> <data:element/> <!-- Attribute value --> <b:eval expr='data:element'/> </b:with> </b:includable>
L’Alias Item Method permet de stocker un item unique dans une variable temporaire à l’aide de <b:with>. Cette approche améliore la lisibilité du code et réduit la redondance lorsque la même valeur est utilisée plusieurs fois.
Méthode d’Aliasing de l’Instance du Gadget
<b:includable id='main' var='this'> <!-- Tag --> <data:this.shownum/> <!-- Attribute value --> <b:eval expr='data:this.shownum'/> </b:includable>
La Gadget Instance Aliasing Method consiste à stocker l’instance du gadget en cours dans une variable temporaire définie dans la balise principale <b:includable>, afin de faciliter l’accès à ses données. Elle permet également de réutiliser les inclusions enfants (ou inclusions communes) qui partagent des jeux de données similaires, même lorsque les items ne sont pas situés dans le même dictionnaire.
Alias dans le modèle
Cette section permet d'identifier les emplacements dans le fichier XML où la donnée est implémentée sous différents alias. L’alias peut être identique à la clé d’origine ou être une adaptation spécifique à une ou plusieurs inclusions.
Dans le tableau ci-dessous, nous ne mentionnons que les assignations directes sans manipulation de la valeur, à l'exception des réglages appliqués par suffixe.
| Alias | ID Inclusion | Balisage |
|---|---|---|
Cette donnée n'est pas implémentée dans le modèle XML. |
||